Google Trang tính có một bộ tính năng tốt để nhập dữ liệu từ các nguồn bên ngoài. Một số trong số đó bao gồm IMPORTRANGE, IMPORTFEED cũng như IMPORTDATA, IMPORTXML và IMPORTHTML.
Trong hướng dẫn này, chúng tôi sẽ nói cụ thể về tính năng IMPORTHTML trong Google Trang tính. Chúng ta sẽ thảo luận về chức năng, cú pháp của nó, và cũng xem xét một số ví dụ đơn giản về cách nó có thể được sử dụng.
Hàm IMPORTHTML có chức năng gì trong Google Trang tính?
Hàm IMPORTHTML là một hàm thu thập dữ liệu hữu ích giúp chúng tôi trích xuất các bảng và danh sách từ các trang web. Hàm quét một trang HTML (tại một URL nhất định) để tìm bảng hoặc danh sách và sao chép danh sách hoặc bảng cụ thể mà chúng ta cần từ trang đó vào sổ làm việc Google Trang tính.
Tất cả các bảng trong tệp HTML đều được đặt trong thẻ
và tất cả danh sách được bao trong thẻ
(đối với danh sách không có thứ tự) hoặc thẻ
đối với danh sách có thứ tự. Điều này giúp hàm IMPORTHTML dễ dàng phát hiện các bảng và danh sách trên một trang web.
Khi chúng tôi chỉ định chỉ mục của bảng hoặc danh sách mà chúng tôi muốn trích xuất, hàm chỉ cần tìm bảng hoặc danh sách tại chỉ mục đó và trích xuất nó vào trang tính của chúng tôi.
Cú pháp của hàm IMPORTHTML trong Google Trang tính
Cú pháp cho hàm IMPORTHTML trong Google Trang tính như sau:
= IMPORTHTML (url, query_type, index)
Đây,
- Tham số url chỉ định URL của trang web mà chúng tôi muốn truy xuất danh sách hoặc bảng từ đó. Điều này phải bao gồm giao thức (“http: //” hoặc “https: //”).
- Tham số truy vấn chỉ định xem chúng ta muốn truy xuất bảng hay danh sách từ trang web.
- Tham số chỉ mục chỉ định chỉ mục của bảng hoặc danh sách mà chúng ta muốn trên trang web. Các chỉ mục luôn bắt đầu từ 1, vì vậy nếu chúng ta muốn truy xuất bảng đầu tiên từ một trang web, chúng ta chỉ định tham số này là 1.
Cách sử dụng hàm IMPORTHTML để nhập danh sách từ một trang web
Hãy lấy một ví dụ để hiểu cách sử dụng hàm IMPORTHTML để truy xuất một danh sách cụ thể từ một trang web.
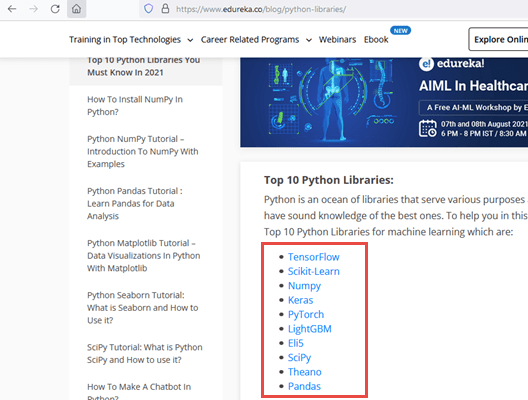
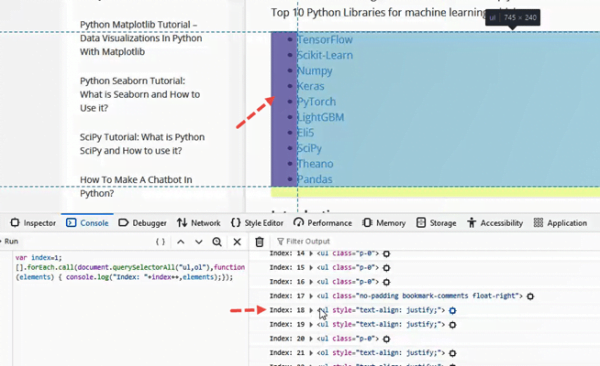
Giả sử chúng tôi muốn truy xuất danh sách “10 thư viện máy học Python hàng đầu” từ trang tại URL https://www.edureka.co/blog/python-libraries/. Đây là danh sách trông giống như trên trang web gốc:
 Để có được danh sách này, trước tiên chúng ta cần biết chỉ mục của danh sách cụ thể đó trên toàn bộ trang web. Nếu bạn truy cập trang web tại URL này, bạn sẽ nhận thấy rằng có một số danh sách khác nhau trên trang. Vậy làm cách nào để biết chỉ mục của danh sách cụ thể này là gì?
Để có được danh sách này, trước tiên chúng ta cần biết chỉ mục của danh sách cụ thể đó trên toàn bộ trang web. Nếu bạn truy cập trang web tại URL này, bạn sẽ nhận thấy rằng có một số danh sách khác nhau trên trang. Vậy làm cách nào để biết chỉ mục của danh sách cụ thể này là gì?
Cách lấy chỉ mục của danh sách từ một trang web
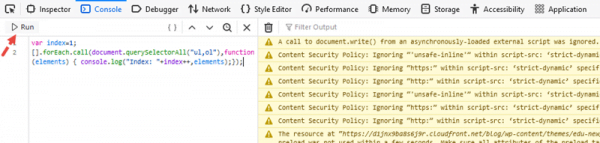
Để lấy chỉ mục của danh sách từ một trang web, chúng ta cần viết một đoạn mã javascript nhỏ trong bảng điều khiển của trình duyệt. Đừng lo lắng, bạn không cần phải làm gì nhiều, chỉ cần sao chép mã bên dưới vào bảng điều khiển của bạn:
var index = 1;
[].forEach.call (document.getElementsByTagName (“table”), function (Elements) {console.log (“Index:” + index ++, Elements);});
Dưới đây là các bước để lấy chỉ mục của danh sách được yêu cầu của chúng tôi từ một trang web nhất định:
- Mở công cụ dành cho nhà phát triển của trình duyệt của bạn. Nếu bạn đang sử dụng PC Windows, hãy nhấn phím F12 trên bàn phím. Tính năng này hoạt động trên Firefox, Google Chrome hoặc Microsoft Edge. Nếu bạn đang sử dụng máy Mac, hãy nhấn Cmd + Opt + J để mở Google Chrome và Cmd + Opt + C để mở Safari (trước tiên hãy nhớ bật Menu Develop).
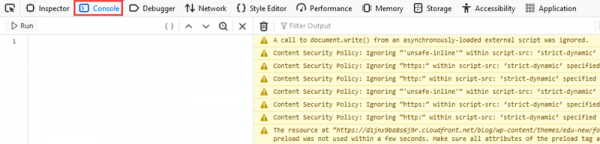
- Khi công cụ dành cho nhà phát triển của bạn mở ra, hãy chuyển đến tab “Bảng điều khiển”.

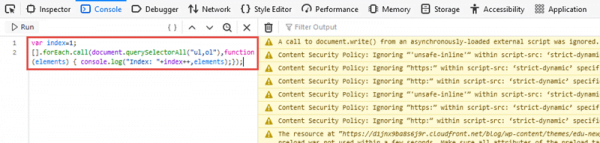
- Dán hoặc nhập mã trên vào vùng tập lệnh của bảng điều khiển.

- Nhấp vào Chạy.

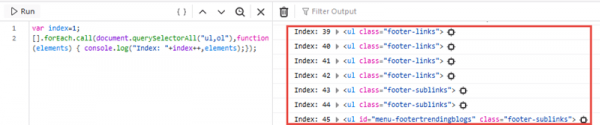
- Trong khu vực đầu ra, bạn sẽ thấy một loạt các chỉ mục giống như sau:

- Nếu bạn di chuột qua từng chỉ mục, bạn sẽ thấy một danh sách trên trang web của mình khớp với chỉ mục được đánh dấu đó. Điều này sẽ giúp bạn hiểu chỉ mục nào tương ứng với danh sách mong muốn.
 Như bạn có thể thấy từ ảnh chụp màn hình ở trên, danh sách chúng tôi muốn truy xuất nằm ở chỉ mục 18 của trang web.
Như bạn có thể thấy từ ảnh chụp màn hình ở trên, danh sách chúng tôi muốn truy xuất nằm ở chỉ mục 18 của trang web.
Sử dụng hàm IMPORTHTML để nhập danh sách từ trang web
Khi bạn biết chỉ mục của danh sách bạn muốn trích xuất, bạn có thể tiếp tục và sử dụng nó trong hàm IMPORTHTML như sau:
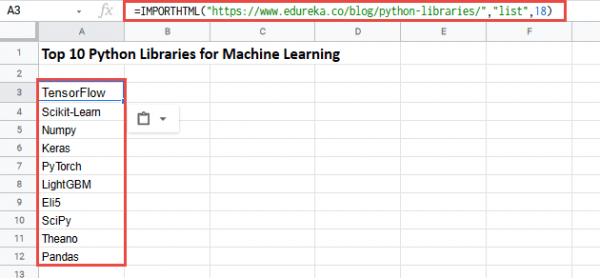
= IMPORTHTML (“https://www.edureka.co/blog/python-libraries/”, “danh sách”, 18)
Công thức trên nhập danh sách số 18 từ trang web tại URL https://www.edureka.co/blog/python-libraries/.
Để chèn danh sách vào trang Google Sheets, bạn chỉ cần nhập công thức trên vào trang tính trống, nhấn phím quay lại và đợi vài giây để danh sách xuất hiện trong bảng tính.

Cách sử dụng hàm IMPORTHTML để nhập bảng từ trang web
Ngoài danh sách, bạn cũng có thể nhập bảng từ các trang web bằng hàm IMPORTHTML.
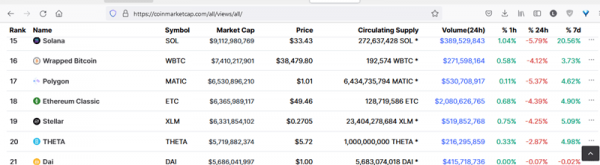
Giả sử chúng tôi muốn nhập giá thị trường hiện tại cho tất cả các loại tiền điện tử từ trang web CoinMarketCap. URL trang: https://coinmarketcap.com/all/views/all/
Đây là bảng trông như thế nào trên trang web gốc:
 Để có được bảng này, một lần nữa chúng ta cần biết chỉ mục của nó trên trang web.
Để có được bảng này, một lần nữa chúng ta cần biết chỉ mục của nó trên trang web.
Cách lấy chỉ mục bảng từ trang web
Mã javascript tương tự có thể được sử dụng để tìm chỉ mục của bảng mong muốn, nhưng với một vài thay đổi. Thay vì sử dụng querySelectorAll để truy xuất tất cả các phần tử “ul” và “ol”, chúng tôi sử dụng hàm getElementsByTagName để lấy tất cả các phần tử “table” từ trang web. Đây là mã mà bạn có thể sao chép và dán vào bảng điều khiển:
var index = 1;
[].forEach.call (document.getElementsByTagName (“table”), function (Elements) {console.log (“Index:” + index ++, Elements);});
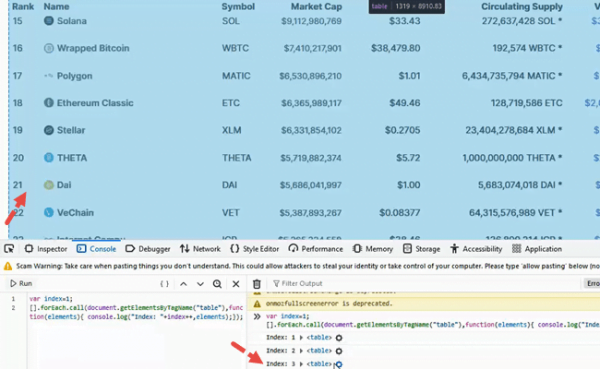
Đây là kết quả đầu ra của đoạn mã trên trông như thế nào trong bảng điều khiển:
 Như bạn có thể thấy từ ảnh chụp màn hình ở trên, bảng chúng tôi muốn truy xuất nằm ở chỉ mục 3 của trang web.
Như bạn có thể thấy từ ảnh chụp màn hình ở trên, bảng chúng tôi muốn truy xuất nằm ở chỉ mục 3 của trang web.
Sử dụng Hàm IMPORTHTML để Nhập Bảng từ Trang Web
Khi bạn biết chỉ mục của bảng mà bạn muốn truy xuất, bạn có thể tiếp tục và sử dụng nó trong hàm IMPORTHTML như sau:
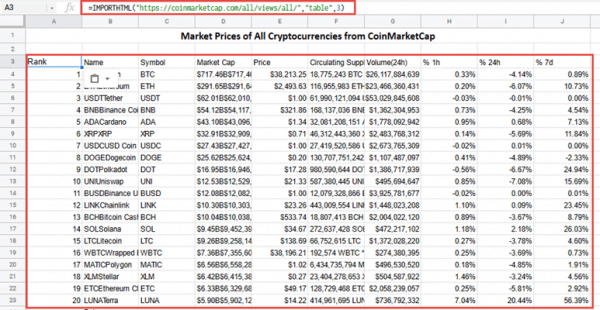
= IMPORTHTML (“https://coinmarketcap.com/all/views/all/”, “bảng”, 3)
Công thức trên nhập bảng số 3 từ trang web tại URL “https://coinmarketcap.com/all/views/all/”.
Đây là bảng trông như thế nào trong trang Google Trang tính của bạn:

Kết hợp hàm IMPORTHTML với các hàm QUERY để truy xuất các phần cụ thể của bảng
Bây giờ chúng ta hãy xem cách bạn có thể tinh chỉnh việc trích xuất để chỉ lấy một số cột hoặc hàng nhất định từ một bảng.
Chúng ta có thể kết hợp hàm ImportHTML với hàm QUERY để có thể truy vấn đầu ra và trích xuất chính xác những gì chúng ta cần.
Trích xuất các cột bảng cụ thể từ một trang web
Giả sử bạn chỉ muốn tên và giá của mỗi loại tiền điện tử từ một bảng tiền điện tử. Trong những trường hợp như vậy, bạn có thể chỉ định điều này trong hàm QUERY. Cột Tên và Giá là cột thứ 2 và 5 trong bảng. Vì vậy, chúng tôi chỉ định nó trong hàm QUERY như thế này:
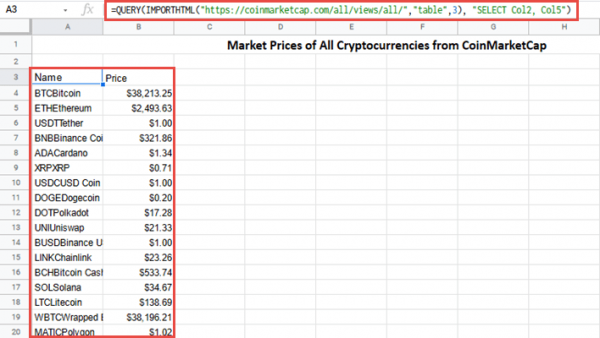
= QUERY (IMPORTHTML (“https://coinmarketcap.com/all/views/all/”, “table”, 3), “SELECT Col2, Col5”)
Ở đây, hàm IMPORTHTML trước tiên sẽ lấy bảng số 3 của bạn từ trang web coinmarketcap và sau đó hàm QUERY sẽ lấy bảng đó và chỉ trích xuất các cột thứ hai và thứ năm từ nó.

Trích xuất các hàng cụ thể trong bảng từ một trang web
Bây giờ chúng ta hãy tinh chỉnh thêm tìm kiếm của chúng ta và thu hẹp cửa sổ của chúng ta. Giả sử chúng tôi chỉ muốn xem các hàng có giá trị Giá lớn hơn 1.000 đô la.
Chúng ta có thể chỉ định điều kiện này trong hàm QUERY bằng cách thêm mệnh đề WHERE như sau:
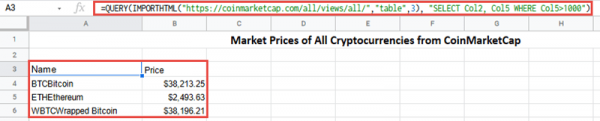
= QUERY (IMPORTHTML (“https://coinmarketcap.com/all/views/all/”, “table”, 3), “CHỌN Col2, Col5 WHERE Col5> 1000”)
Vì giá nằm trong cột 5, chúng tôi đã chỉ ra rằng chúng tôi chỉ muốn chọn những hàng cột Col2 và Col5 trong đó Col5> 1000.
Đây là kết quả:

Tự động cập nhật hàm IMPORTHTML vào một khoảng thời gian cụ thể
Trong hầu hết các trường hợp, chúng tôi muốn xem phiên bản mới nhất của dữ liệu mà chúng tôi đang nhập từ một trang web. Hàm IMPORTHTML tự động cập nhật dữ liệu đã nhập mỗi giờ.
Tuy nhiên, nếu bạn muốn tăng tốc hoặc làm chậm khoảng thời gian làm mới, bạn có thể làm như vậy bằng cách thêm một chuỗi làm mới bổ sung, như được hiển thị bên dưới:
= IMPORTHTML (“https://coinmarketcap.com/all/views/all/?refresh=1”, “bảng”, 3)
Lưu ý rằng chúng tôi đã thêm dấu “? Làm mới-1 “đến cuối dòng url.
Công thức trên khiến hàm IMPORTHTML cập nhật mỗi phút.
Trong hướng dẫn này, chúng tôi trình bày chi tiết đã xem xét hàm IMPORTHTML trong Google Trang tính. Chúng tôi đã xem xét cách hoạt động của hàm, cú pháp của nó và cách sử dụng nó trong các trường hợp khác nhau. Chúng tôi hy vọng hướng dẫn này hữu ích và dễ sử dụng.